ボケ補正レンズ

なんか良いタイトルが思いつきませんが、百聞は一見にしかずということでいってみましょう
新規ファイルからステージ設定は
サイズを400×300、フレームレートを30に

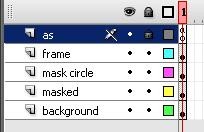
レイヤー名をbackgroundにし、好きな画像を配置
画像をムービークリップシンボルに変換し、インスタンス名をbackgroundImageに
backgroundレイヤーを複製し、レイヤー名をmaskedに
backgroundの上にmaskedがくるように配置
maskedの画像のインスタンス名をmaskedImageに

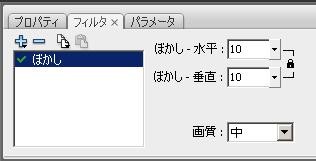
いったんmaskedレイヤーを非表示にし、backgroundImageにぼかしを適用

maskedを表示し、その上に新規レイヤー(レイヤー名mask circle)を作成
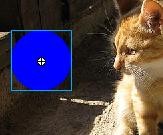
楕円ツールで60×60の塗りの円を描き、ムービークリップシンボルに変換
インスタンス名をmaskCircleに

さらにその上に新規レイヤー(レイヤー名frame)を追加
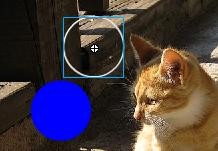
60×60、太さ2の線の円を描き、ムービークリップシンボルに変換
インスタンス名をframeに

frameにベベルを適用、タイプは内側で

一番上に新規レイヤー(レイヤー名as)を追加し
Actionscriptを書いていきます
maskedImage.mask = maskCircle; //マスクを適用
Mouse.hide(); //マウスカーソルを非表示
//マスクとフレームがマウスの位置にくるように
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
function enterFrameHandler(e:Event):void {
maskCircle.x = mouseX;
maskCircle.y = mouseY;
frame.x = mouseX;
frame.y = mouseY;
}これでマスクのあるところだけボケてない画像が表示されるようになったかと思います
ついでにもう少し動きを追加します
maskedImage.mask = maskCircle; //マスクを適用
var imageClear:Boolean = false; //画面がぼけてるかどうか
Mouse.hide(); //マウスカーソルを非表示
//マスクとフレームがマウスの位置にくるように
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
function enterFrameHandler(e:Event):void {
maskCircle.x = mouseX;
maskCircle.y = mouseY;
frame.x = mouseX;
frame.y = mouseY;
}
//ステージをクリックしたらイベント
stage.addEventListener(MouseEvent.CLICK, clickHandler);
function clickHandler(e:Event):void {
//画面がぼけてるとき
if (imageClear == false) {
removeEventListener(Event.ENTER_FRAME, enterFrameHandler);
//マスクの大きくなるイベント追加
addEventListener(Event.ENTER_FRAME, scaleMask);
Mouse.show(); //マウスカーソル表示
frame.visible = false; //フレーム非表示
imageClear = true; //画面がぼけてない
//画面がぼけてないとき
} else {
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
removeEventListener(Event.ENTER_FRAME, scaleMask);
Mouse.hide();
//マスクの大きさを元に戻す
maskCircle.scaleX = 1;
maskCircle.scaleY = 1;
frame.visible = true; //フレーム表示
imageClear = false; //画面がぼけてる
}
}
//マスクの大きさをどんどん大きく
function scaleMask(e:Event):void {
maskCircle.scaleX += 0.2;
maskCircle.scaleY += 0.2;
}これでステージクリックでボケたりボケなかったりの動きができました
以上ボケ補正レンズの作り方でした