ランダムエフェクト

もっとコンピュータっぽいのをイメージしてたのに、なんか全然違うものに。。。
まぁこれはこれでよしとして解説いきます
新規ファイルを作成
ステージ設定はサイズを400×300、フレームレートを12に

背景となる画像をお好みで配置

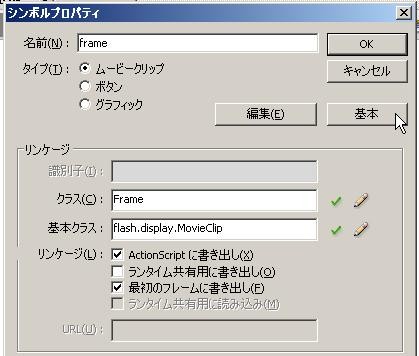
新規シンボルの作成から詳細ボタンを押し、リンケージを表示
ActionScriptに書き出しにチェックを入れ、クラスのところにCubeと記入

矩形ツールで25×25の正方形を描き、ステージの真中に配置
図のように円形グラデーションをかけ、中心は、色#FFFFFF、アルファ40% 隅のほうは、色#000000、アルファ70%

シーン1に戻って、再び新規シンボル作成から今度はクラスのところにFrameと記入

また矩形ツールで25×25の正方形を描き、ステージの真中に配置
今度は塗りなし、1pxの白の線
新規レイヤーを作成し、ActionScriptを書いていきます
var cubeList:Array = new Array;
var count:int = 88; //キューブの数
//キューブ、枠配置
for (var i:uint=0; i<count; i++) {
var frame:Frame = new Frame();
var cube:Cube = new Cube();
cube.x =frame.x = i % 11 * 35 + 25; //x方向に35px間隔で11個配置
cube.y =frame.y = Math.floor( i / 11 ) * 35 + 28; //x方向に11個並んだらy方向に35px空けて配置
addChild(cube);
addChild(frame);
cubeList.push(cube); //キューブを配列に格納
}まずは、キューブを配置
次に動きをつけます
var cubeList:Array = new Array;
var count:int = 88; //キューブの数
addEventListener(Event.ENTER_FRAME,randomColor);
function randomColor(evt:Event):void {
for (i=0; i<count; i++) {
//着色設定
var myColor:ColorTransform = new ColorTransform();
myColor.color = Math.random() * 0xffffff;
cubeList[i].transform.colorTransform = myColor;
}
}
//キューブ、枠配置
for (var i:uint=0; i<count; i++) {
var frame:Frame = new Frame();
var cube:Cube = new Cube();
cube.x =frame.x = i % 11 * 35 + 25; //x方向に35px間隔で11個配置
cube.y =frame.y = Math.floor( i / 11 ) * 35 + 28; //x方向に11個並んだらy方向に35px空けて配置
addChild(cube);
addChild(frame);
cubeList.push(cube); //キューブを配列に格納
}これでキューブがランダムに色を変えるエフェクトができたかと思います
以上ランダムエフェクトの作り方でした