マウスカーソルに向かって飛んでいく円

円が大きさと透明度を変えながらマウスカーソルに向かっていくアニメーションの作り方です
解説はつづきから
新規ファイル作成
ステージ設定はサイズを400×300、フレームレートを30に

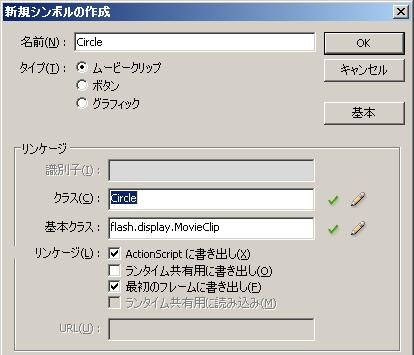
新規シンボル作成
ActionScriptに書き出しにチェックを入れて、クラス名をCircleに

30×30の円を描く
線はなし、色は任意で
シーン1に戻って、ActionScriptを記述
//円を発生させるタイマー設定
var timer:Timer = new Timer(50);
timer.addEventListener(TimerEvent.TIMER, createCircle);
timer.start();
function createCircle(e:Event):void {
var circle:Circle = new Circle();
//円の位置をステージ上ランダムに
circle.x = Math.random() * stage.stageWidth;
circle.y = Math.random() * stage.stageHeight;
//円の色をランダムに変化
var myColor:ColorTransform = new ColorTransform();
myColor.color = Math.random() * 0xffffff;
circle.transform.colorTransform = myColor;
//円追加
addChild(circle);
//円に動きのイベント追加
circle.addEventListener(Event.ENTER_FRAME,moveCircle);
}
//円の動き設定
function moveCircle(e:Event):void {
//円がマウスの位置に徐々に近づく
e.target.x += (-e.target.x+mouseX)/10;
e.target.y += (-e.target.y+mouseY)/10;
//円の大きさを徐々に小さく
e.target.scaleX = e.target.scaleY -= 0.04;
//円を徐々に透明に
e.target.alpha -= 0.04;
//円が透明になったら円の動きと円を削除
if (e.target.alpha < 0.01) {
e.target.removeEventListener(Event.ENTER_FRAME, moveCircle);
removeChild(e.target as Sprite);
}
}これでムービープレビューすると以下のようになってるかと思います
以上、マウスカーソルに向かって飛んでいく円の作り方でした