イメージの切り替え

画像の切り替え方のサンプルです
後から編集する必要のないものなどはタイムラインで制御したほうが直感的でつくりやすい場合も多々あります
解説はつづきから
新規ファイル作成
ステージ設定はサイズを400×300、フレームレートは30に

まずはライブラリに使用する画像を読み込む

画像をムービークリップシンボルに変換
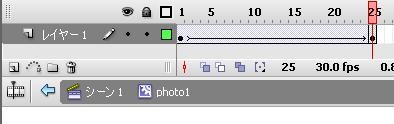
シンボル名をphoto1に

photo1の中にある画像を選択してさらにシンボルに変換
photo1の25フレーム目を選択しキーフレーム挿入(F6キー)
1フレームから25フレームをモーショントゥイーンに
1フレーム目のシンボルを選択し、カラー:明度を100%に
150フレーム目を選択し、フレームを挿入(F5キー)
シンボル名を変えながらすべての画像でこの作業を繰り返す

シーン1に戻って新規シンボル作成、シンボル名をMaskに
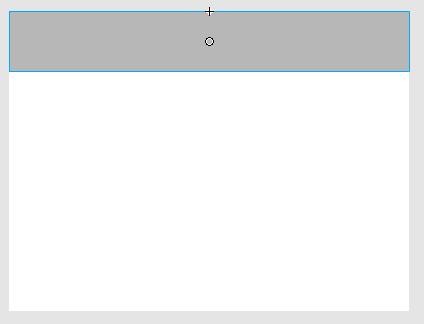
400×30の矩形を描き、基準点を真中の上に
シーン1に戻り、レイヤー1の名前をphoto1にし、シンボルphoto1を配置
新規レイヤーをつくり、レイヤー名をphoto2にし、シンボルphoto2を配置

さらに新規レイヤー(レイヤー名mask2)をつくり、シンボルMaskを(200,270)の位置に配置
mask2レイヤーの15フレームにキーフレームを挿入し、シンボルの位置を(200,0)に
20、25フレームをそれぞれ選択し、キーフレームを挿入
1〜15、15〜20、20〜25フレームをそれぞれモーショントゥイーンに

20フレームのシンボルを選択し、高さを60に、カラー:アルファを35%に変更
mask2レイヤーでphoto2レイヤーにマスクをかける

mask2レイヤーとphoto2レイヤーの1〜25フレームをコピー
新規レイヤーを作成し、6フレーム目を選択し、フレームのペースト

ペーストしたレイヤーの20、25、30フレームのシンボルをそれぞれ30ピクセル下へ移動
この作業をフレームをずらしながらステージが埋まるまで繰り返す
終わったらそれぞれのレイヤーの150フレーム目にフレームを挿入
この一連の作業を各画像に施し、マスクの向きなど調整を加えると以下のようになるかと思います
以上、イメージの切り替えの作り方でした