ランダムシェイクエフェクト

震えてる感じで小刻みに動きますよというエフェクト
解説はつづきから
新規ファイル作成
ステージ設定はサイズを400×300、フレームレートは30

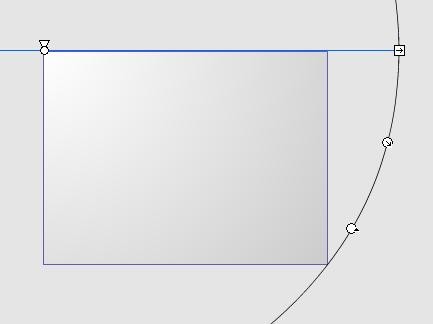
まずは背景を作成
400×300の矩形に#FFFFFFから#CCCCCCのグラデーションを画像のような感じに

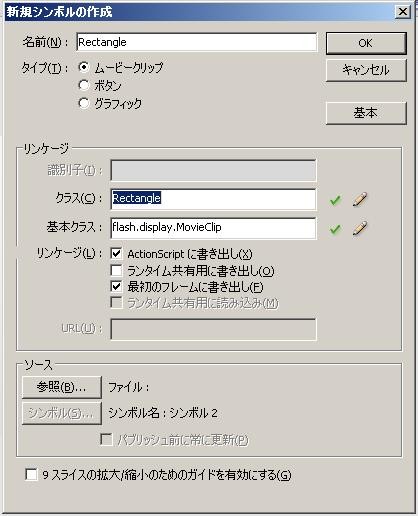
新規シンボル作成からActionScriptに書き出しにチェックを入れて、クラス名をRectangleに

画像のような図形を作成
サイズは20×20、色は#8D6FACで透明度を50%に
シーン1に戻って、新規レイヤーを追加し、ActionScriptを記述
var count:int = 30; //ブロックの数
var rectangles:Array = new Array();
//ブロック配置
for (var i = 0; i < count; i++) {
var rectangle:Rectangle = new Rectangle();
//大きさ設定
rectangle.scaleX = Math.random()*2+0.5;
rectangle.scaleY = rectangle.scaleX;
//初期位置設定
rectangle.x = Math.random() * stage.stageWidth;
rectangle.y = Math.random() * stage.stageHeight;
addChild(rectangle);
rectangles.push(rectangle); //配列に格納
}
//タイマー設定
var timer:Timer = new Timer(20);
timer.addEventListener(TimerEvent.TIMER, shakeRectangles);
timer.start();
//ブロックの動き設定
function shakeRectangles(e:Event):void {
for (var i = 0; i < count; i++) {
//角度設定
rectangles[i].rotation += Math.random() * 8 - 4;
//位置設定
rectangles[i].x += Math.random() * 8 - 4;
rectangles[i].y += Math.random() * 8 - 4;
//ステージの外に出ないように
if (rectangles[i].x<0+rectangles[i].width) {
rectangles[i].x = 0+rectangles[i].width;
}
if (rectangles[i].x>400-rectangles[i].width) {
rectangles[i].x = 400-rectangles[i].width;
}
if (rectangles[i].y<0+rectangles[i].height) {
rectangles[i].y = 0+rectangles[i].height;
}
if (rectangles[i].y>300-rectangles[i].height) {
rectangles[i].y = 300-rectangles[i].height;
}
}
}
これでムービープレビューすると以下のようになってるかと思います
以上、ランダムシェイクエフェクトの作り方でした