蝶が飛ぶアニメーション

蝶が飛ぶアニメーションです
そのまんまです
解説はつづきから
新規ファイル作成
ステージ設定はサイズを400×300、フレームレートは30に

まず新規シンボル作成から片方の羽を描く
サイズは35×60くらいで
基準点を左右の羽があったときの中心にくるようにしておく
シーン1に戻って再び新規シンボル作成(シンボル名butterfly)

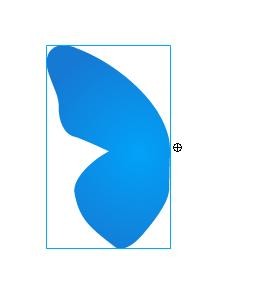
1フレーム目にさっき作った片方の羽を基準点が中心にくるように配置

5フレーム目を選択しキーフレームを挿入
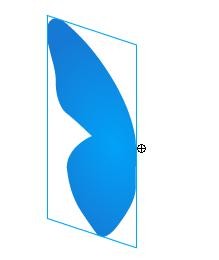
そこにまた片方の羽を配置し、画像のように変形

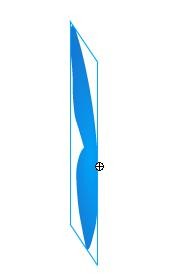
今度は9フレーム目を選択し、同様に羽を配置し、画像のように変形
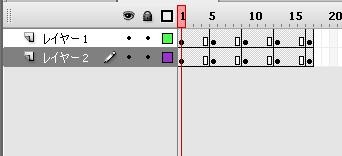
13フレーム目に5フレーム目を、17フレーム目に1フレーム目をそれぞれコピー
すべてのフレームを選択してコピー

レイヤー2を作成し、コピーしたフレームを貼り付け

レイヤー2の各フレームのシンボルをそれぞれ修正→変形→横反転で左右対称になるように
シーン1に戻り、作成したbutterflyシンボルを配置
インスタンス名をbutterflyに
新規レイヤーを作成し、ActionScriptを記述
var spd:int = 30; //目標値に近づく速度の設定
var x2:int = butterfly.x; //移動先のX座標の初期値
var y2:int = butterfly.y; //移動先のY座標の初期値
var scl:Number = 1; //大きさ比率初期値
var rad:int = 0; //角度初期値
addEventListener(Event.ENTER_FRAME,moveEvent);
function moveEvent(evt:Event):void {
//フレーム毎にrndに0〜29の値がランダムで入る
var rnd = Math.floor(Math.random()*30);
//rndが0のときに各変数にランダム値設定
if (rnd == 0) {
x2 = Math.random()*340+30;
y2 = Math.random()*240+30;
scl = Math.random()*0.5+0.5;
rad = Math.random()*40-20;
}
//設定された値に徐々に近づく
butterfly.x += (x2-butterfly.x)/spd;
butterfly.y += (y2-butterfly.y)/spd;
butterfly.scaleX += (scl-butterfly.scaleX)/spd;
butterfly.scaleY += (scl-butterfly.scaleY)/spd;
butterfly.rotation += (rad-butterfly.rotation)/spd;
}
これで蝶の動きができました
あとは背景を設置して、蝶に多少フィルタなどをかけてやると以下のようになるかと思います
以上、蝶が飛ぶアニメーションの作り方でした