デジタル時計

Flashの基礎?のデジタル時計の作り方です
解説はつづきから
新規ファイル作成
ステージ設定はサイズを400×150、フレームレートは12

レイヤー1にサイズ396×146px、線の太さ4pxの矩形を描きグラデーションをかける
色は明るいほうが#989898、暗いほうが#000000
線の色は#333333


上の線の左のほうへ240×4pxの矩形を描き、画像のようにグラデーションをかける

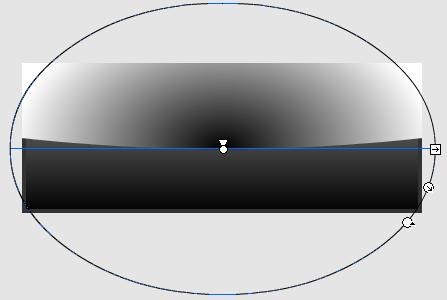
新規レイヤーを作成し、シェイプで矩形を作成
下の辺を選択ツールで引っ張り曲線にする
画像のようにグラデーションをかける
色は中心が#000000、端は#FFFFFF
この図形をムービークリップシンボルに変換し、ブレンドモードをスクリーン、カラー:アルファを10%に

新規レイヤーを作成し、レイヤー1とレイヤー2の間にもってくる
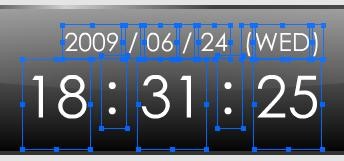
そこに画像のように日付や時間を配置
とりあえず全て静止テキストで、数字や曜日は目安なので好きなものを
サイズは上段が25、下段が58
"/"、"("、")"、":"、以外のものを選択し、テキストの種類をダイナミックテキストに
それぞれインスタンス名をyear_txt、month_txt、…seconds_txtと変更

文字にフィルタ、グローをかける
下段は画像のように
上段はぼかしを5に
新規レイヤーを作成し、ActionScriptを記入
//曜日の文字設定
var dayNames:Array = ["SUN","MON","TUE","WED","THU","FRI","SAT"];
addEventListener(Event.ENTER_FRAME,updateDate);
function updateDate(evt:Event):void {
//Dateクラス設定
var dateObj = new Date();
//年を表示
year_txt.text = dateObj.fullYear;
//月を表示(1桁の場合は頭に0を足す)
if (dateObj.month + 1 < 10) {
month_txt.text = "0" + (dateObj.month + 1);
} else {
month_txt.text = dateObj.month + 1;
}
//日を表示(1桁の場合は頭に0を足す)
if (dateObj.date < 10) {
date_txt.text = "0" + dateObj.date;
} else {
date_txt.text = dateObj.date;
}
//曜日を表示
day_txt.text = dayNames[dateObj.day];
//時を表示(1桁の場合は頭に0を足す)
if (dateObj.hours < 10) {
hours_txt.text = "0" + dateObj.hours;
} else {
hours_txt.text = dateObj.hours;
}
//分を表示(1桁の場合は頭に0を足す)
if (dateObj.minutes < 10) {
minutes_txt.text = "0" + dateObj.minutes;
} else {
minutes_txt.text = dateObj.minutes;
}
//秒を表示(1桁の場合は頭に0を足す)
if (dateObj.seconds < 10) {
seconds_txt.text = "0" + dateObj.seconds;
} else {
seconds_txt.text = dateObj.seconds;
}
}
ムービープレビューするとデジタル時計ができてるかと思います
以上デジタル時計の作り方でした