夜明けのアニメーション

今回は夜明けのアニメーションを作ってみたいと思います

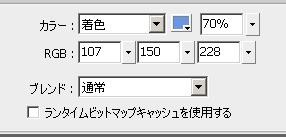
まず、上の図のように設定します

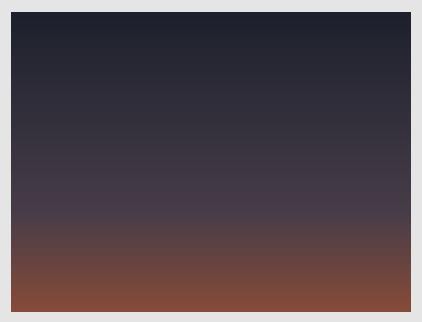
レイヤー1をskyと名前を変えて、そこに矩形ツールで矩形を描きます
サイズは上の図の通り


そしてこのように塗りをグラデーションで設定します
ここで矩形をムービークリップシンボルに変換します
次に新規レイヤーをつくってレイヤー名をbuildingとします

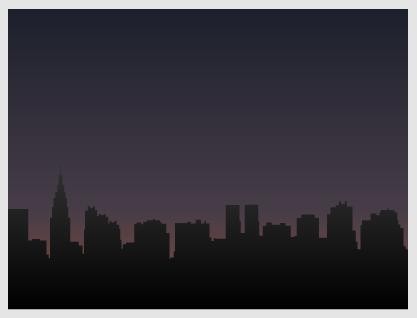
ペンツールを使ってビルを描きます。形や数などはお好みで
微妙にグラデーションかけてありますが、これまたお好みで
ビルもムービークリップシンボルに変換します

次はbuildingの下にsunというレイヤーをつくります

ビルが邪魔なので非表示にして、太陽の初期位置にペンツールでざっくりと太陽らしいものを描きます

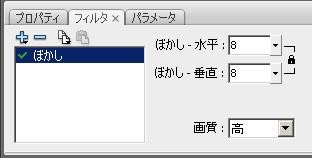
太陽もムービークリップシンボルにしたら、フィルタでぼかしを追加して図のような感じに設定します

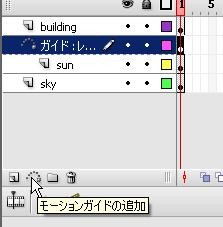
今度はsunレイヤーの上にガイドレイヤーを追加します

そして、太陽の軌跡となる線をペンツールで描き、太陽の基準点をその線の上に合わせます
そうしたら、skyレイヤー、buildingレイヤー、sunレイヤーそれぞれ60フレームにキーフレームを追加します(F6)
そして、それぞれモーショントゥイーンにします

60フレーム目の空を選んで、プロパティのカラーを着色にして、明るくなった後の色になるように設定します
ビルも同様に設定します

60フレーム目の太陽を選択して、上りきった位置に来るようにガイド上に配置します
次に新規レイヤーをつくり(レイヤー名as)60フレーム目をクリックしてアクションパネルを開きます(F9)
this.stop(); //このフレームで再生を止める
そして、このように記述します
これでムービープレビューすると(ctrl+Enter)アニメーションが出来ているのが確認できると思います
さらにテキストを入れて、ついでにクリックでリピートできるようにしたいと思います

新規レイヤーを追加して40フレーム目をクリックし、テキストツールで「GOOD MORNING」とうちます
真中あたりに来るように配置したら、ムービークリップシンボルに変換します
インスタンス名はtext_mcとします
60フレーム目にキーフレームを追加してモーショントゥイーンにし、40フレーム目のテキストを選択してアルファを0にします
そして、先ほどactionscriptを書いたところに次のように追加します
text_mc.buttonMode = true; //マウスオーバーしたときに指の形にする
text_mc.addEventListener(MouseEvent.CLICK,clickHandler);
function clickHandler(evt:MouseEvent):void {
gotoAndPlay(1); //1フレーム目に飛んでそこから再生する
}
これでムービープレビューすると以下のようになるかと思います
以上、夜明けのアニメーションの作り方でした